Facebook killing the image
By Acquille Dunkley
In this era, where we as artists heavily depend on social media to promote our photography, there is no doubt that we want quality representation of our work. Facebook is one of the main social media sites where art students go to share their artwork.
When it comes to displaying photos from a photographer’s perspective, we want the best portrayal of our work. If I upload web-ready images to Facebook without specific adjustments, the chances are high that I’ll be a victim of Facebook’s integrated image compression. Let’s look at a realistic point of view here. Facebook’s web hosting capabilities are pretty good considering the large volume of photos being uploaded per second around the world. According to digitaltrends.com, Facebook receives over 350 million image uploads a day. This research was done in 2013, so I am sure the numbers have increased. That’s why compression is needed for uploading large images on Facebook.When an image is compressed, the quality is reduced to compensate for a smaller file size.
The average user has no time to prepare an image the right way to preserve quality. I mean, who cares about the quality, right? Well, every concerned and passionate photographer should care. There are ways around this by following a few steps when saving images.
Here are several tips in getting better quality images.

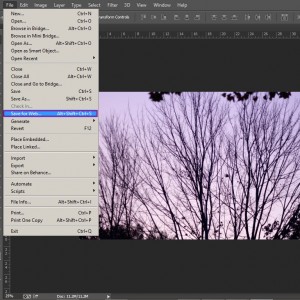
1) Save image as PNG instead of JPG

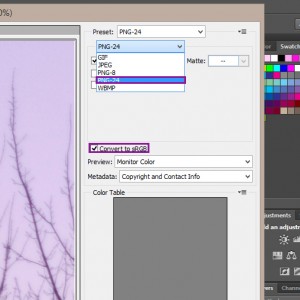
PNGs do not lose quality since there is no compression when saved on a computer. When saving for web in Photoshop, select the
PNG-24 bit color option. This option allows more color depth than PNG-8 bit, which means we can view more accurate colors. Since there’s no compression, the file will be larger than if you saved it as a JPG. So keep in mind that upload time on Facebook might be longer. Facebook recently started to compress PNGs but it is still not as bad as using a JPG.
2) Change color space to sRGB
This is very important when saving for the web. Most browsers will view the images in sRGB (standard Red Green Blue). Saving as other color spaces such as Adobe 1998 for a website can make matters worse. The wider color range in Adobe color spaces compared to sRGB will not be shown on websites and you will be frustrated when the color of your images looks totally off. ProPhoto RGB color spaces when saved for web will give even worst colors when uploaded to the web. To save as sRGB in Photoshop, ensure that “Convert to sRGB” is checked when the “Save for web” window pops up.
3) Dimensions matter

Saving very large images, whether JPGs or PNGs, will cause them to become dramatically compressed on Facebook. To solve this problem, saving at lower dimensions will lower the file size and reduce the compression rate.
Here are the dimensions Facebook supports:
Regular photos: the longest edge is 720px, 960px or 2048px
Cover photos: 851px by 315px
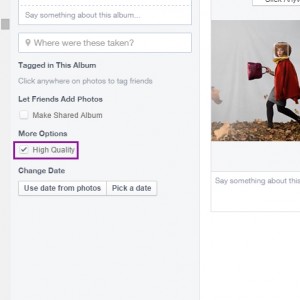
To enable high definition image uploading, create an album and upload images there but ensure that “high quality” is checked.
So there you have it, a simple guide on displaying high quality images on Facebook. We would love to hear your feedback. Feel free to comment below.